Урок 1
1. Общие сведения о Web-сайтах и языке HTML
Публикации во Всемирной паутине (World Wide Web) реализуются в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвящённую какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц, объединённых гиперссылками. Web-страницы могут содержать текст, рисунки, таблицы, мультимедийные и динамические объекты. Создание Web-сайтов можно осуществлять с помощью языка HTML.
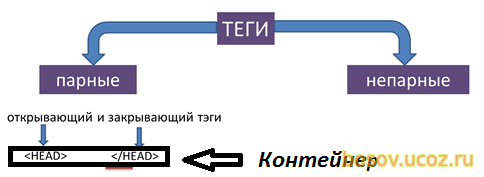
HTML – Hyper Text Markup Language - язык разметки гипертекста. HTML ни в коей мере не является языком программирования, он отвечает только за расположение элементов (текста, рисунков) в окне браузера. HTML является языком для создания Web-сайтов во Всемирной паутине. Язык HTML состоит из простых команд – тегов. Теги управляют представлением информации на экране при отображении HTML-документа. Теги заключаются в угловые скобки <>…</> и бывают парные и непарные (одиночные <>).

Документ HTML – это текстовый файл с расширением .html или .htm, содержащий набор тегов.
Браузер – (browser) – программа для просмотра Web-страниц. Широко используют браузеры Microsoft Internet Explorer, Opera и др. Браузер при получении документа HTML выполняет его анализ, строит объектную модель документа, затем результат отображает на мониторе.
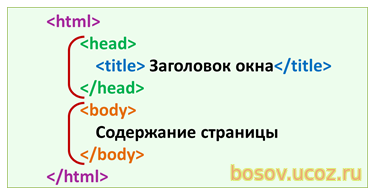
2. Структура HTML-документа

|
<HTML>
</HTML> |
3. Форматирование символов
Символы, заключенные между следующими тегами отображают:
|
<B>….</B> - полужирный шрифт <I>……</I> - курсивный шрифт <U>……</U> - подчеркнутый шрифт |
<SUB>…</SUB> - нижний индекс <SUP>…</SUP> - верхний индекс |
Параметры шрифта
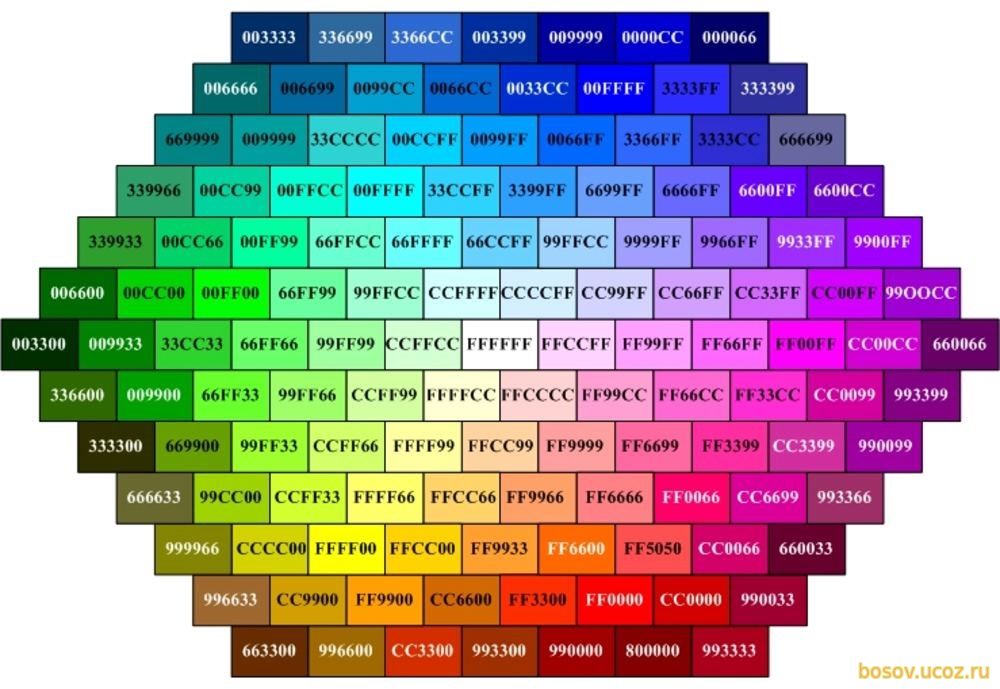
Текст, заключенный между тегами <FONT….> ……..</FONT> имеет заданный размер, цвет и гарнитуру. Для этого используются атрибуты: SIZE = значение от 1 до 7 и COLOR = цвет (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, yellow, white), каждому цвету соответствует свой шестнадцатеричный код от 000000 до FFFFFF.
Если в тексте имеется несколько пробелов между словами или символы табуляции, то браузер на экран выводит всего один пробел. Если необходимы дополнительные пробелы то между словами надо добавить - символьный примитив.
Одиночный тег <BR> разрывает текстовый поток и вставляет пустую строку. Несколько таких тегов добавляют несколько пустых строк. Межстрочный интервал – одинарный.
4. Практическое задание №1.
Создание первого HTML-документа “Главная страница”, работа со шрифтами, задание цвета и размера шрифта. Освоение технологии работы.
Урок №2
1. Форматирование текста по абзацам
Тег <P> …</P> - начинает абзац с новой строки. Новый абзац отделяется от предыдущего двойным межстрочным интервалом.
Выравнивание текста по абзацам:
|
<P ALIGN=CENTER> …</P> - по центру <P ALIGN=JUSTIFY>…</P> - по ширине |
<P ALIGN=LEFT>... </P> - по левому краю <P ALIGN=RIGHT>...</P> - по правому краю |
2. Задание цвета всего текста и фона документа
Описываются в начальном теге тела документа <BODY>
<BODY BGCOLOR=цвет фона документа TEXT=цвет текста >.
3. Заголовки разных уровней
Тегами <Hn>….</Hn> оформляют заключенный в них текст. Значения n меняются от 1 до 6, при этом текст выводится от более крупного к более мелкому. Теги <Hn>….</Hn> могут иметь атрибуты ALIGN=CENTER, LEFT, RIGHT.
4. Простые списки
|
<UL>……</UL> - неупорядоченный (ненумерованный) список <OL>……</OL> - упорядоченный (нумерованный) список Часть текста, которая будет оформляться как список, заключается в соответствующие теги, а каждый элемент списка помечается одиночным тегом <LI> |
Виды нумераций списков: <OL TYPE="Square"> <OL TYPE="Circle"> <OL TYPE="Disk"> <OL TYPE="A"> <OL TYPE="I"> |
5. Практичекое задание №2
Форматирование текста по абзацам, цвет фона, заголовки разных уровней, списки.
Урок №3
1. Вставка графических изображений
Всеми браузерами поддерживаются форматы .gif, .jpg. Эти форматы являются растровыми. GIF – поддерживается прозрачность и анимацияю, хорошо подходит для рисованных изображений. JPG – для полноцветных изображений, хорошо подходит для отсканированных изображений и фотографий, анимацию не поддерживает.
Одиночный тег <IMG> вставляет графические изображения в текстовый поток в любом месте:
<IMG SRC=’имя графического файла’>
Необязательные атрибуты тега <img>:
|
ALT = альтернативный текст BORDER = толщина обрамляющей рамки в пикс., 0 нет рамки HEIGHT = высота изображения в пикселях или % WIDTH = ширина изображения в пикселях или % |
HSPACE = свободное пространство слева и справа от изображения в пикселях или % VSPACE =- свободное пространство сверху и снизу от изображения в пикселях или % ALIGN = left, right, middle выравнивание изображения |
Чтобы рисунок был по центру, можно использовать тег <CENTER>…….<CENTER>/
2. Практическое задание №3
Вставка и форматирование графических изображений. Самостятельное создание Web-страниц анкета, программы, словарь.
Урок №4
1. Гиперссылки
Связь с другими документами организуется тегами <A>…</A>.
<A HREF=”имя файла на который надо перейти” > текст гиперссылки </A>.
Рисунок так же можно сделать, как гиперссылку, написав:
<A HREF ='имя файла на который переходим'>< IMG SRC =’имя графического файла’></a>
2. Практическое задание №4
Оформление списка театров на главной странице glavn.htm, как гиперссылки на соотвествующие Web-страницы театров.
Урок №5
1. Таблицы
Используют не только для того, чтобы располагать данные в ячейках, сколько с целью позицирования фрагментов текста и изображений друг относительно друга.
С помощью таблиц удобно создавать навигацию по сайту.

|
<TABLE>…</TABLE> - вся таблица. <TR>…</TR> - строка. <TD>…</TD> - ячейка в ряду. |
Пример таблицы из двух строк (рядов), содержащих по две ячейки:
|
Текст ячейки 1, 1 |
Текст ячейки 1 2 |
|
Текст ячейки 2, 1 |
Текст ячейки 2, 2 |
|
<TABLE> таблица <TR> <TD> текст ячейки 1,1</TD> <TD> текст ячейки 1,2</TD> </TR> первая строка <TR> <TD> текст 2,1 ячейки </TD> <TD> текст 2,2 ячейки </TD> </TR> вторая строка </TABLE> |
Ячейки таблицы могут содержать текст или изображения, а также текст с HTML-тегами и гиперссылки. Не следует оставлять ячейки таблицы незаполненными, надо поместить хотя бы неразрывный пробел
Основные атрибуты тегов <TABLE> <TR> и <TD> задают параметры таблицы, строки или ячейки:
ALIGN=left, right, center – выравнивание (<table>, <tr>, <td>)
BGCOLOR=’цвет’ – фоновый цвет (<table>, <tr>, <td>)
HSPACE=значение – свободное пространство слева и справа от таблицы в пикселах (<table>)
VSPACE=значение - свободное пространство сверху и снизу от таблицы в пикселах (<table>)
WIDTH=значение – ширина таблицы (ячейки) – в пикселах, или в процентах (<table>, <td>)
HEIGHT= значение – высоты таблицы (ячейки, строки) – в пикселах, или в процентах (<table>, <td>, <tr>)
BORDER= значение – толщина рамки вокруг таблицы и ее ячеек, по умолчанию значение=1, если значение=0, то рамки нет (<table>, <td>)
BORDECOLOR=’цвет’ – цет рамки (<table,<td>>)
VALIGH=bottom, middle, top – выравнивание содержимого по вертикали (<tr>, <td>)
2. Практичекое задание №5
Создание навигации по сайту в форме таблицы из одной строки
Уроки №6 и №7
1. Секция заголовка <HEAD>, мета-теги
В секции заголовка на каждой странице указывается информация о документе, которая используется при его отображении. Текст, заключенный между тегами <TITLE> ... </TITLE>, отображается в заголовке окна браузера.
В секции заголовка обычно помещается и ряд тегов <META> с различными атрибутами, предоставляющими дополнительную информацию (метаинформацию) о Web-сайте:
<HEAD>
<title>Драматические театры Санкт-Петербурга</title>
<meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251"> - - (указывается тип кодовой таблицы (windows-1251, Koi8-R и другие), использованной при подготовке текстовой части документа.
<meta name="author" CONTENT="Урок информатики,Школа №1"> - информация об
<meta name="Keywords" content="уроки информатики, информатика в школе”> (указывается через запятую набор ключевых слов, которые могут быть использованы рядом поисковых систем)
</HEAD>
2. Самостоятельная работа над своим проектом
Примерные темы проекта: “Мосты”, “Реки и каналы ”, “Мосты через каналы ”, “Необычные музеи ”, “Музыкальные театры”, “Филармонии и капелла”, “Технические ВУЗ-ы Башкортостана”, “Детские театры Башкортостана”, “Гуманитарные ВУЗ-ы Башкортостана”, свободная тема и др .
Необходимо оформить главную страницу сайта по образцу файла index.html, выбрав в качестве навигации по сайту таблицу или список, и 2 - 3 страницы, раскрывающие содержание сайта и содержащие: заголовок, текст и рисунок.

1. Создайте в Яндекс диске в своей личной папке папку по имени Компьютер+ ФИО ученика

2. Создайте пустой текстовый документ в простом текстовом редакторе Блокнот.

3. Выполните команду Файл-сохранить как.

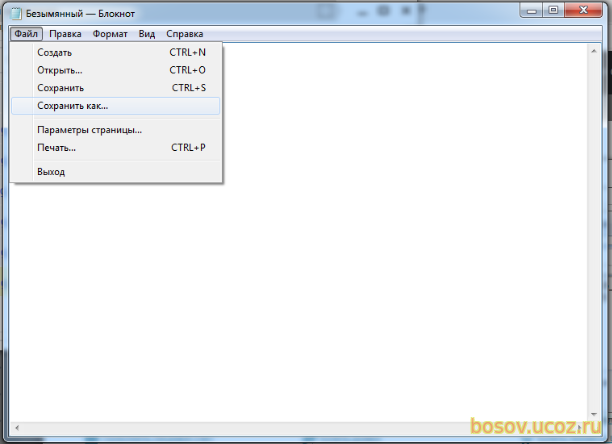
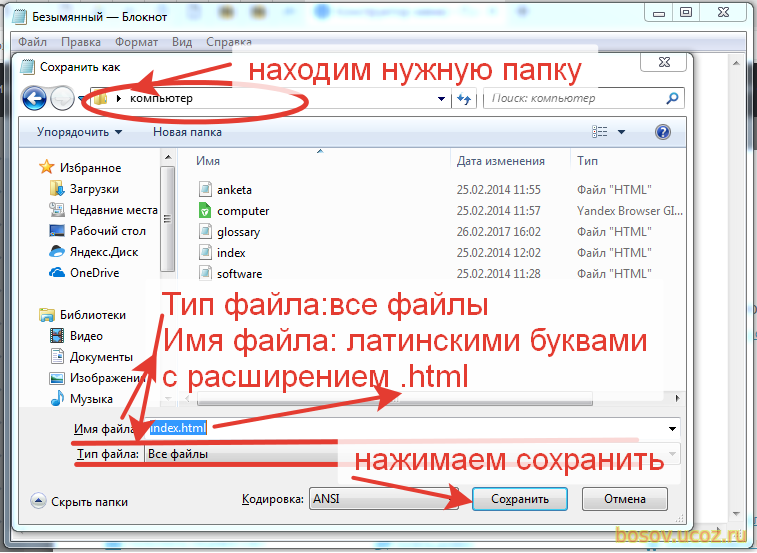
4. В открывшемся окне выполните все команды как описано на рисунке ниже.

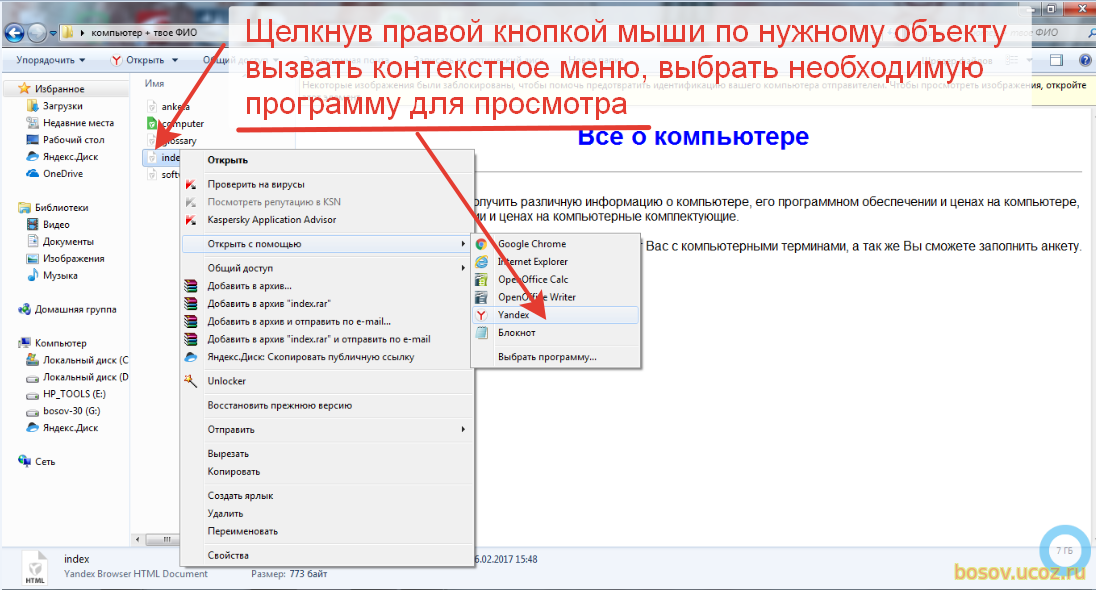
5. Если вам нужно открыть сохраненный файл в браузере или блокноте, выполните действия описанные ниже.

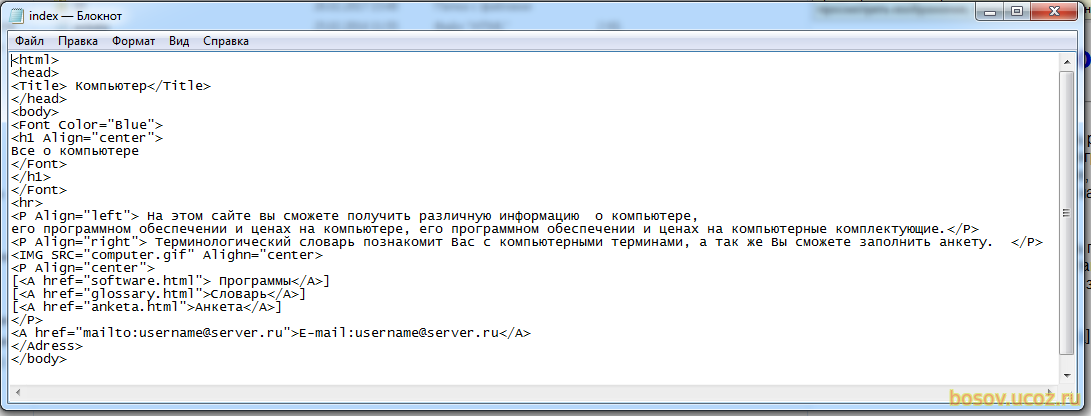
6. Заполните страницу по образцу, сохраните под именем index.html, откройте в браузере.

Если все правильно у вас получиться следующая страница: Главная страница
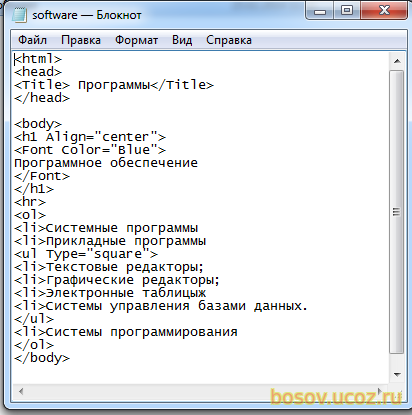
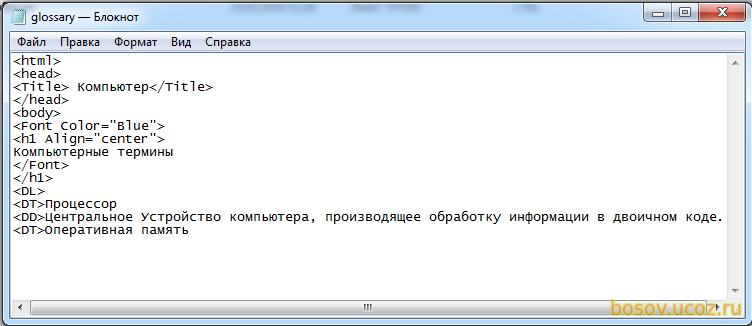
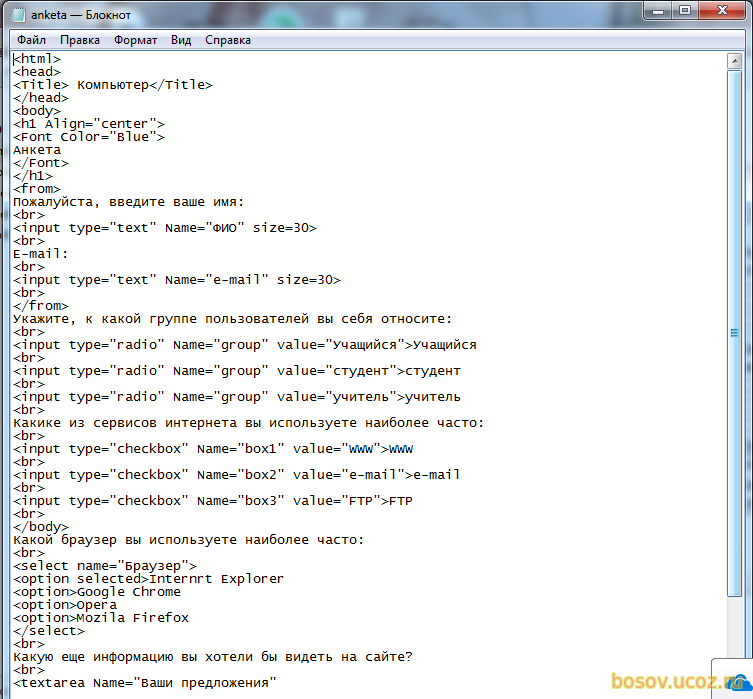
7. Аналогично пунктам 2-4 создайте страницы software.html, glossary.html и anketa.html




8. Если вы все правильно выполнили то в браузере у вас должно получиться следующее: программы словарь анкета
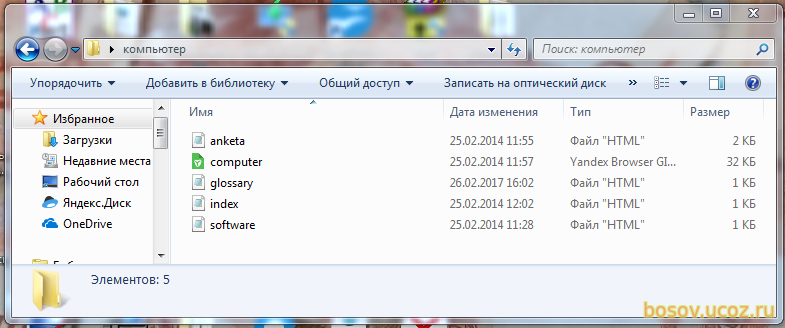
9. В папке сайта у вас должны находиться следующие файлы см. рисунок ниже.

10. Рисунок для главной страницы сказать можно по ссылке : Рисунок>>>
11. Для создания меню на каждой сранице используйте код:
<P Align="center">
[<A href="index.html"> Главная</A>]
[<A href="software.html"> Программы</A>]
[<A href="glossary.html">Словарь</A>]
[<A href="anketa.html">Анкета</A>]
</P>
12. Если вы все выполнили правильно то у вас получиться сайт который вы можете посмотреть по ссылкам ниже: